My Approach
Identifying User Preferences and Needs
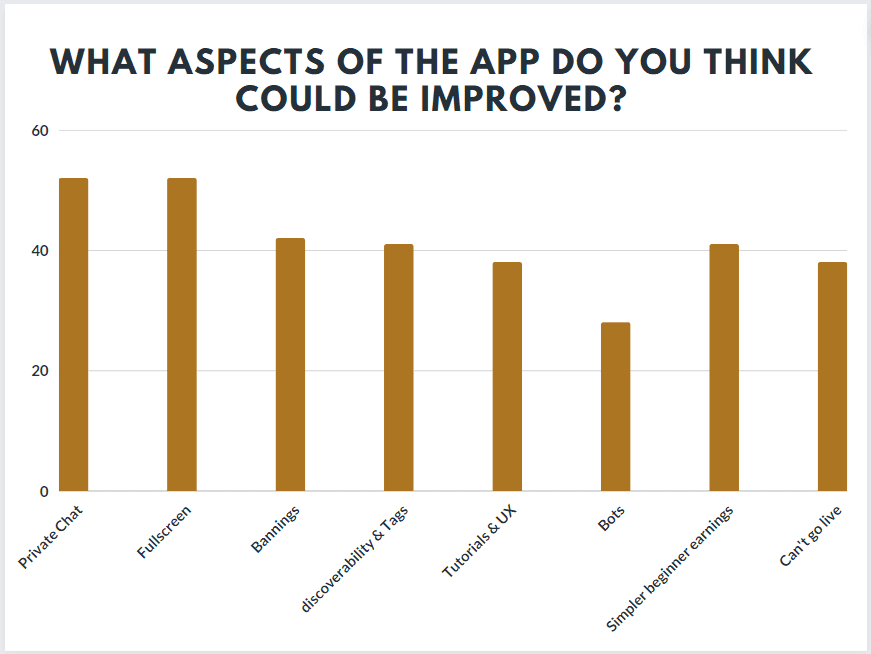
User feedback was central to this project. Survey results revealed a strong demand for a fullscreen option, with users specifically favoring a portrait orientation for comfortable viewing. This insight provided a clear direction, allowing me to design a viewing mode tailored to the unique preferences of the YouNow community.
Crafting an Immersive Portrait Experience
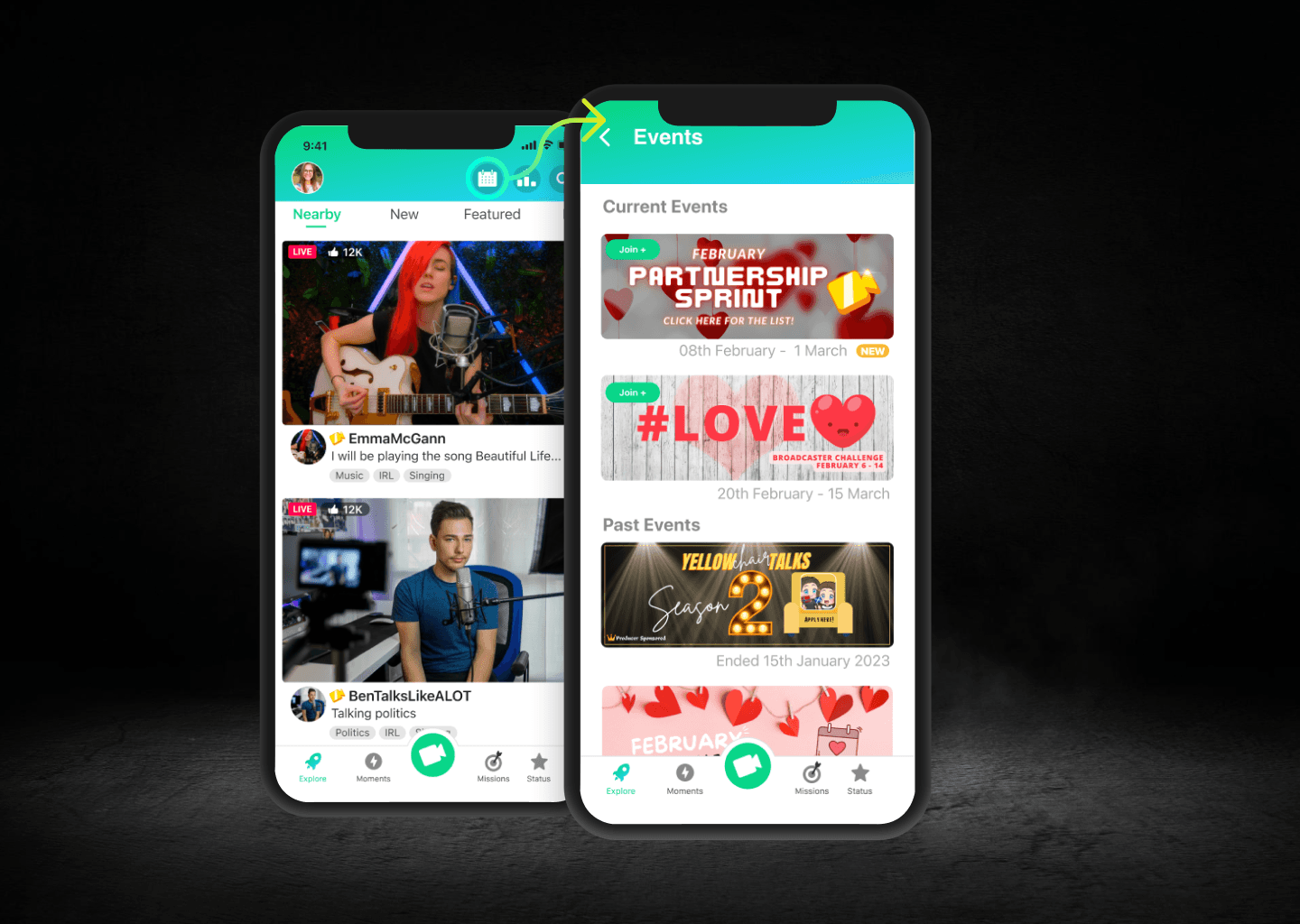
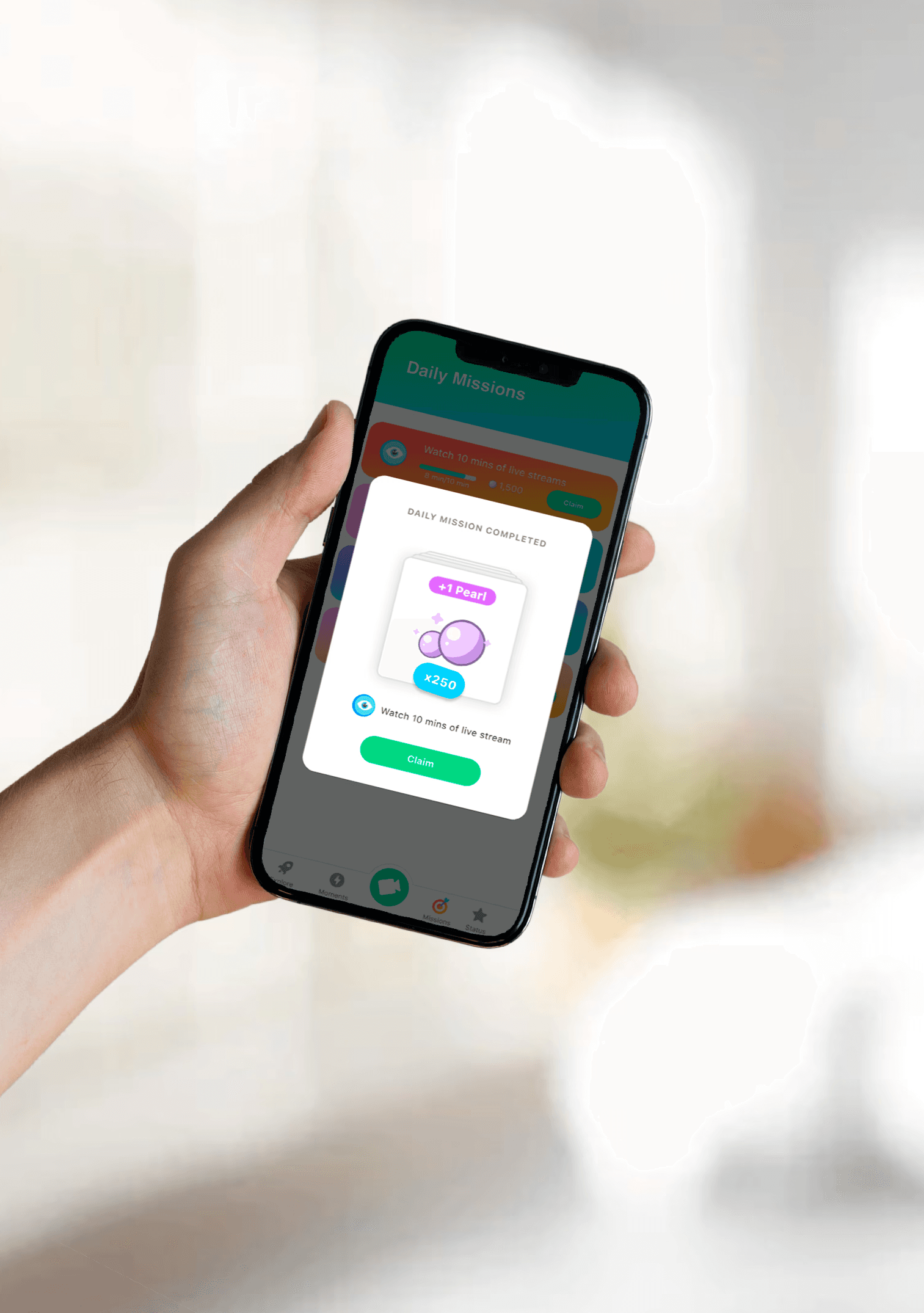
With the focus on portrait orientation, I developed layouts that maximized the screen area while maintaining accessibility to essential controls. The design needed to balance immersion with functionality, allowing users to enjoy content without unnecessary interruptions while keeping interactive elements within easy reach.
Prototyping and User-Driven Refinements
I adopted a cycle of rapid prototyping and user testing to ensure that each version of the Fullscreen mode met user expectations. This iterative approach enabled me to address usability feedback efficiently, refining navigation and interaction details for an intuitive experience within the portrait layout.